1.战略层(别被吓着,人家建模的时候这么一说而已,其实就是用户细分和团队自身做产品的目标而已)
tower和worktile面向的用户首先是高度重合的,这也是会有这次对比的原因。但是从产品设计上也可以感受到细微的差异,tower侧重考虑了异地办公的团队,worktile则为scrum团队提供了一个很好的配合工具。这两类人群不同性质其实很重要,从这里可以找到两个产品在主要功能设计上简繁度控制的依据。
本地团队相比异地团队,成员之间可以有更多的沟通和协作,相对的,异地团队则期望成员之间做到最小程度的耦合。因此tower会推荐你新建“需求分析”,“视觉设计”,“产品开发”,“功能测试”这样的任务列表,成员之间可以各司其职,而worktile则支持在一个任务里细化出checklist,从而让多个团队成员协同完成同一任务。
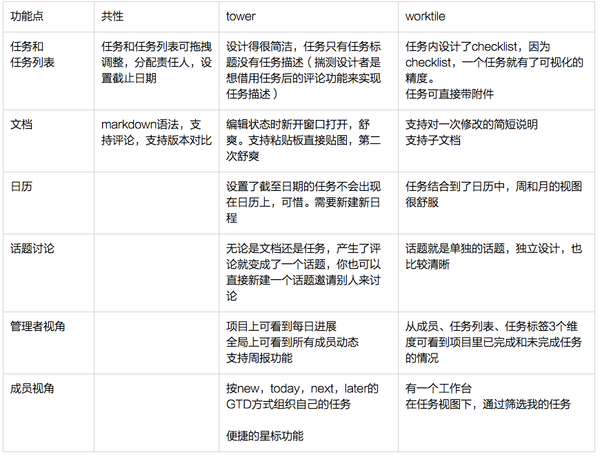
2.范围层(核心功能对比)

3.结构层
tower整体的产品结构不禁让人想到了抽屉和俄罗斯套娃。项目列表-》某一项目-》清单列表-》某一清单-》清单内某一任务,让用户对自己在哪里有着很好的控制感。
worktile将任务列表横向铺开,突出了看板的特性,任务的拖拽犹如卡片在移动,对scrumer应该有吸引力。
4.框架层
tower的整体上的框架设计如同一棵树,顶层是tab,层层向下,功能与对应的层级相伴。细节上,不少操作就在原地展开。布局上,巧妙地使用了由上而下层层堆叠的方式,充分利用了网页上下滚的基本特性,当用户期望集中精力于当前任务时,几乎可以做到屏幕范围内满屏皆是工作区,这就是一种简洁。编辑文档时新开页面的设计也是恰到好处。
worktile布局比较经典,整体上三栏布局,左右两栏都可以缩进。新建任务等场景下,则是从右侧付出卡片。拖动成员到任务上即可分配任务的设计很直观。
5.表现层
第一次进入tower,我的第一体验是怎么如此简单,页面大片留白。(可能与我先体验worktile有关)。
相对的,worktile稍显复杂,毕竟是一种dashboard的设计。你能想起来你第一次坐进驾驶座时看到那么多仪表盘和操作按钮时的感受么。其实我这儿说不公平,这种感受其实是用完tower之后才觉得明显的。顺便也提醒你一下,现在你坐进驾驶座时的感受其实也是一切尽在掌握的。
最后吐槽一个worktile的点,具体项目中右侧栏的“项目选项”设计上有些不自然不直觉的味道。也许将右侧栏放到工作区顶部会更合适些。
结语
tower的产品设计是控制感和简洁性的完美结合,为交互上的创新设计点赞。从产品的介绍视频里看到了一个来自设计师团队的情怀,从开篇音效到解说时的背景音乐,无不让你感到轻松惬意。