Hype这个关键词在百度上搜索都不一定知道它到底是什么,但自从我用上之后,就爱上它了,就像当年喜欢上Sketch一样 >>>
它适合哪些人?
用AE、Flash等动画视频工具做App动效视频(或GIF)演示的;
用FrameJS、Origami、Form等工具写代码生成App可互动性动效演示的;
用Axure、Justinmind搭建网站或者APP演示的,特别是在响应式页面方面;
想用HTML5实现各种可互动动画、动效甚至游戏的设计师,却苦于不会代码的;
甚至想直接做适合无线传播的互动页面(比如各种酷炫的活动页面)的;
它的好处:
无需代码,像AE一样使用时间轴就做可互动的动画
PC、手机、pad端都可以直接访问(以web的形式),也可以导出视频或者GIF
3.0版还有物理特性和弹性曲线,可以发挥更强大的动画效果
对中国人来讲,它原生支持中文这一点也非常棒!
还有很多自己去发现…
先看看它官网的视频(因为官网上的需要翻墙才能看youtube,所以我把它转到国内的视频网站,并且加了一点点中文字幕)
Hype3专业版中文介绍:http://v.qq.com
你可以去看看它的官网,或者直接去下载个试用版。
Hype在国内甚至国外的资源现在都还很少,先来个入门教程,主要是我用的一些小技巧,深度的教程还需要一些日子之后放出来。
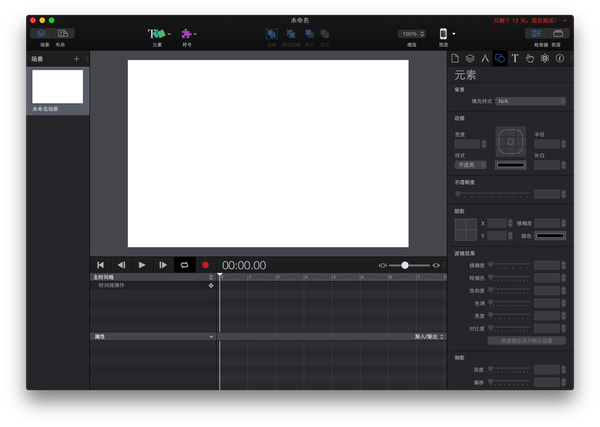
一、整体界面
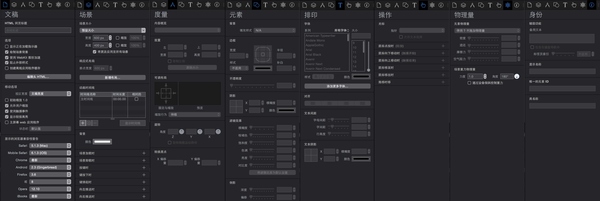
它的界面有些许AE的味道,当然为了符合Mac的气质,它的整体布局也是和Keynote十分接近,加上中文的原因,所以整体上手非常简单。

二、顶部菜单

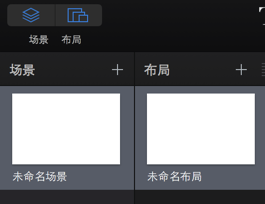
最左边的有两个按钮,默认布局是不展开的,点击展开之后,就是让你做响应式页面的,非常简单。场景这个是和AE最不一样的地方,因为做个完整的产品需要很多页面,所以这个场景切换非常重要。

点击添加可以快速增加响应式布局,不得不说,这个软件的上手难度只有一颗星,算是秒杀Axure和Justinmind(后者我没怎么用,并不非常了解)

顶部菜单栏的第二部分就是添加元素,当然Hype3在自己的图形绘画上还很少,只有三个形状,而且不能对曲线编辑,这个还是比较麻烦的部分,而且现在它还不直接支持Sketch或者PS,只能从别的软件中导出图片之后手动加进来才行。Tips:Hype3支持SVG格式的矢量图形,所以在Sketch中选择导出SVG格式会把所有图形输出成矢量,大大减少整体的容量体积。

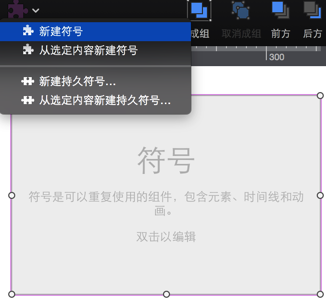
添加元素边上还有个“符号”,因为Symbol的翻译问题,其实应该理解为元件,这里更指代为“可重复使用的元件”,这个类似Axure中的Master母版,用于大型动画元素的管理上还是很有用的。

其中它还有个“新建持久符号”,这个在弹出说明里也很容易理解,和Keynote中把“背景”应用到所有场景道理一样,只是它这里可以是任意一个元件。

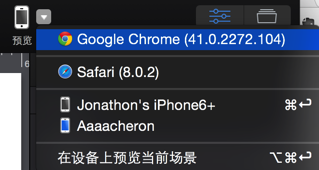
中间成组什么我就不啰嗦了,关键部分来了,做好之后肯定要预览,而这也是这个产品特点之处。它不仅支持直接一键在浏览器中预览,而且还支持手机上直接预览,就这点就秒杀了只能在电脑上用鼠标模拟的Origami。当然这个你需要在手机上先装个App,名字叫Hype Reflect,这个App界面有点落后,但能用就不错了。

三、画布区域
默认是600px x 400px的大小(当然它天生支持Retina屏,所以在Retina下它自动是两倍尺寸)

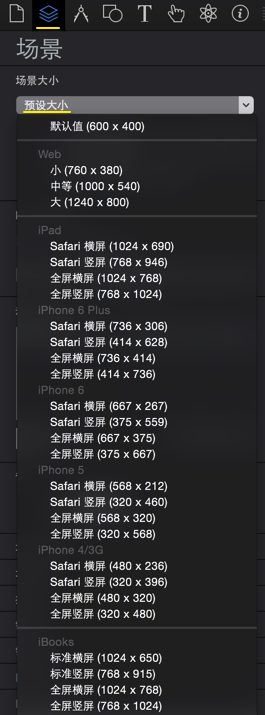
你可以在场景面板里修改这个尺寸,它预设好了非常多移动终端的尺寸,包括“比大更大”的6和6plus(你仔细就会发现,它用的是缩小一倍的分辨率,但不用担心,因为Retina屏下兼容很好,不然它也做不了响应式设计)
[Ok3w_NextPage]
四、右侧面板
是主要参数的设置区域,主要8个面板,文稿、场景、度量、元素、排印、操作、物理量和身份:

具体参数就大家自己去试试看,很容易上手,我只来谈谈几个特点:
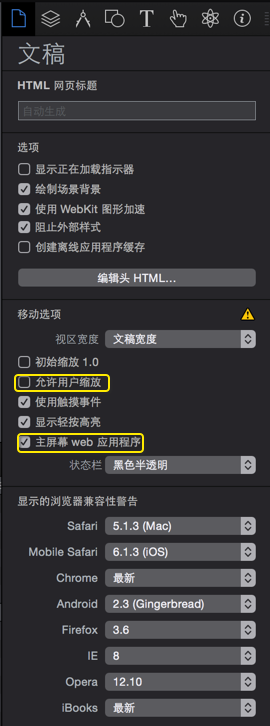
1、文稿:
黄色框部分,主要是在手机上预览时可以直接生成主屏幕web应用,禁止用户缩放,你的产品看起来更像是Native的。

2、文稿
有部分上面讲过就忽略了,主要是时间线的管理,你可以通过新建时间线来管理不同元件的动画,那么这个地方就是增加删除的地方。(后期复杂动画时非常有用)

还有场景加载卸载的选项,这个和Axure或者Flash的功能很像(在操作面板中也会有这样的功能),点击增加,出现下拉菜单就可看到,除了动效以外,整个逻辑时间线的操作这边都有,非常方便。

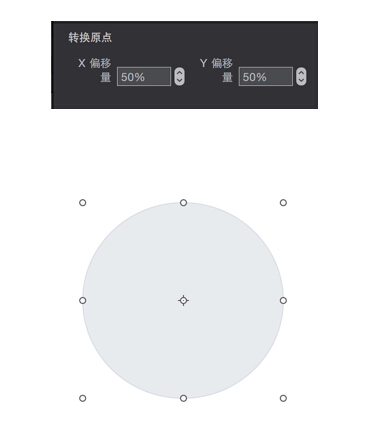
3、度量
它有3D旋转,所以可以做出各种空间动效。

转换原点其实就是中心点的位置

当然除非要很精确,否则,你选中元件,按住键盘上的command键,鼠标悬浮在元件上你就可以看到中心点,然后拖动它就可以改变位置(中心点是干嘛的?你先自己补补图形课)
4、元素
这里就不多说了,很多常见的设置,当然其中的颜色样式的设置还很牛的,比如模糊。
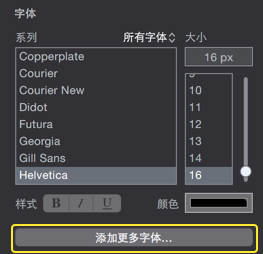
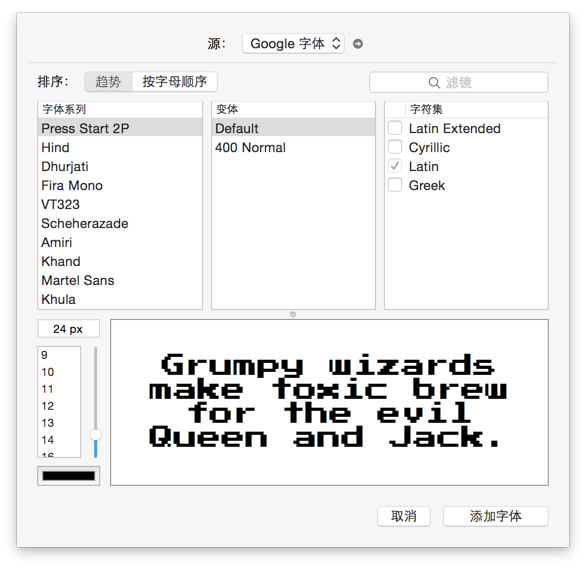
5、排印
有意思的是你可以通过添加更多字体,去直接下载google提供的字体,当然这些都是英文的,而且你得先有个国外的VPN。


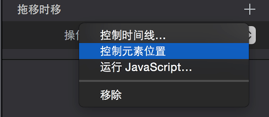
6、操作
重点是“拖移动时”,这个也是手机上滑动效果的操作,具体可以好好尝试看。

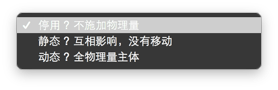
7、物理量
最神奇的功能,你先选择一个元件,然后点击下拉就会看到静态和动态,如果你要一个物体动起来,那就是动态,如果你要一个物体在一个斜面上滑下去,那你要一个动态的物体和一个静态的斜面。注意,默认页面是没有物理环境的,你需要赋予这些元件物理特点,他们才会动起来,密度、阻力啥的我也还没搞懂,但你没错改变参数就可以知道效果,大家最关心的肯定是是弹跳力,那个就是“退还”,不知道是怎么翻译的,你要弹跳越好数字越大,当然1是最适合的,太大就会马上不见。。。

下图中的黄框,更是叼炸天的,可以利用手机的重力感应去控制,勾选之后,手机预览妥妥的!

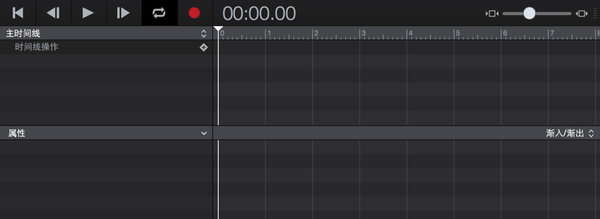
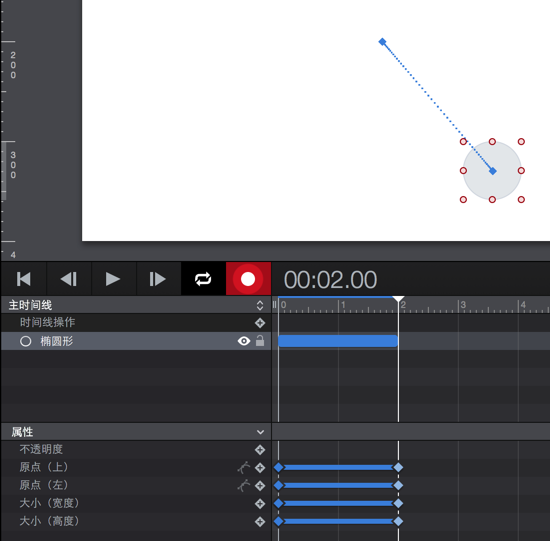
五、时间轴
屏幕下方是这个软件重要的部分,和AE一样的时间轴,不同的是,它把对象和属性用上下两个部分分开,而不是像AE一样默认是用展开的方式。

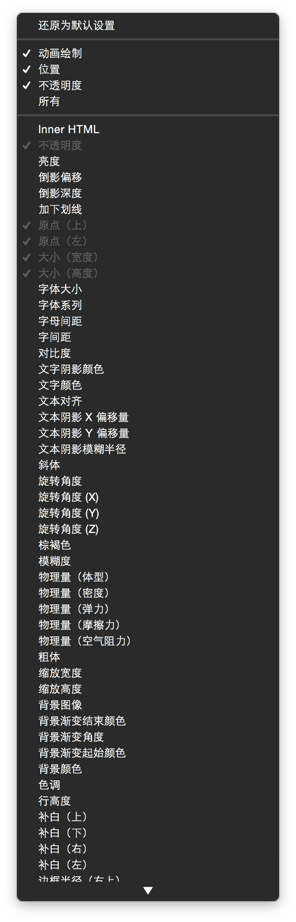
之所以这么做,我想是因为它的属性非常多,点击属性右侧的向下剪头就可以发现:

当然它这里比较麻烦的是,选择了任意一个之后,并不是在这里进行编辑,而只是像AE里面一样打个点而已,还需要找到右侧对应的面板具体参数设置的地方去修改。
可能就是因为“这么麻烦”,所以它有个“录像”的功能,我认为这个非常屌!

你只要选中一个元件,然后点击这个录像功能,选择一个时间点(连打点都不用,只要选择好时间就行),然后随意改变这个元件变成你想要的样子位置甚至颜色什么的,它自动就生成了动画。

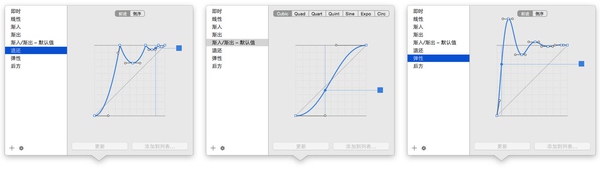
做动效的都知道曲线,你有了运动,如果没有速率曲线,那简直就是作死。Hype3的这个完整的曲线库,实在太贴心,不仅有很多种样子(并且每个都有曲线的演示,看它右侧的小方块),还可以自定义编辑曲线,无!需!代!码!

好了,这个软件的介绍差不多到这里,我想作为一个设计师特别希望自己能够真正独立“精益”一把,不需要依赖开发,能够把你的设计原型100%还原成产品,哪怕只是一个细微的动效。
我非常看好这个软件,配上Sketch简直可以说无敌(当然还有一些bug希望在后续版本中能够改善),最后,这个软件是付费的,专业版要人民币600多,暂时没看到破解的方法(如果真的想要,还是找得到的),不过作为有节操的设计师,在用完试用期之后,我想我会付费去继续使用的。