系统在许多地方均采用了功能强大的HTML编辑器。通过本编辑器可以直接进行图文混排编辑、表格编辑,也可以将WORD或DREAMWEAVER、FRONTPAGE中编辑好的文档直接拷贝到编辑器内,甚至可以将网页上显示的内容直接拷贝回编辑框。

本系统的Html编辑器功能非常齐全,现将主要功能图标说明如下:
|
图标 |
功能说明 |
|
|
|
设置文字正文、标题一、标题二等 |
|
|
|
设置字体 |
|
|
|
设置字体大小 |
|
|
|
设置文字粗体 |
|
|
|
设置文字斜体 |
|
|
|
设置文字下划线 |
|
|
|
设置文字颜色 |
|
|
|
设置文字背景色 |
|
|
|
设置上标 |
|
|
|
设置下标 |
|
|
|
设置文字删除线 |
|
|
|
插入移动字幕 |
|
|
|
剪切 |
|
|
|
粘贴 |
|
|
|
删除 |
|
|
|
撤销操作 |
|
|
|
恢复操作 |
|
|
|
取消对齐 |
|
|
|
左对齐 |
|
|
|
居中对齐 |
|
|
|
右对齐 |
|
|
|
减少缩进 |
|
|
|
增加缩进 |
|
|
|
添加水平线 |
|
|
|
编号 |
|
|
|
项目符号 |
|
|
|
创建一个链接,可以是给文字或图片加上链接 |
|
|
|
取消链接 |
|
|
|
插入图片(上传新图片或从图库中选择已经上传的图片) |
|
|
|
修改图片属性,如图文环绕方式,图文间距,图片尺寸等 |
|
|
|
插入一张表格 |
|
|
|
选中表格后,编辑表格属性。如边框宽度,边框间距 |
|
|
|
编辑表格单元格属性 |
|
|
|
表格中在当前单元格上方插入一行 |
|
|
|
表格中在当前单元格下方插入一行 |
|
|
|
表格中在当前单元格左侧插入一列 |
|
|
|
表格中在当前单元格右侧插入一列 |
|
|
|
表格中删除当前列 |
|
|
|
表格中删除当前行 |
|
|
|
辅助线功能。当表格边框为0的时候,编辑器中看不到表格框。使用辅助线可以在有表格框的位置显示虚线。
|
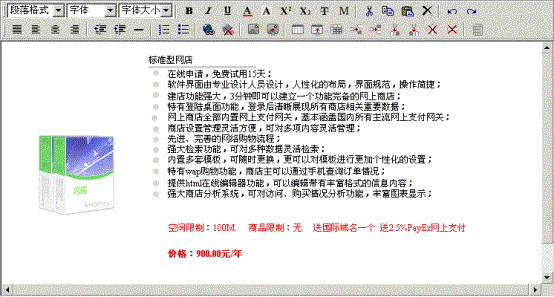
下图为Html编辑器页面图示:

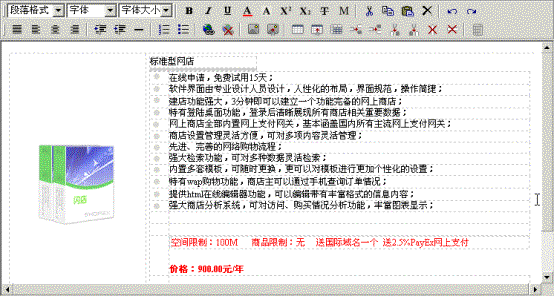
如果直接对页面中的文字进行编辑,有可能会使原有页面变得混乱。但如果点击“辅助线”按钮,你会发现如下图所示:

显示了表格线之后,你就可以随心所欲的进行编辑,而不必担心破坏原有页面布局了。
从以上表格中可以发现,html编辑器的使用非常简单。如果你了解Word的使用,你就可以非常轻松的利用html编辑器来编辑信息内容。
Html编辑器提供三种视图:普通、html和预览。
如果你了解html代码,你可以直接进行代码的编辑。无论在普通视图与html视图两种方式中进行编辑,你都可以随时通过预览查看编辑效果。

如果你会用Dreamweaver或者Frontpage工具制作网页,你可以直接采用那些工具制作网页后,拷贝新页面的源代码。然后点击“Html”标签,将源代码粘贴进去,就立即生成一个同网页制作工具制作出来的相同的网页。非常方便!