

QQ浏览器for Pad版是我一开始就在着手设计的项目。从1.0开始到现在,期间经历了许多修改,优化,再设计,每一次重新设计都好像大脑进一次地狱,如此反复。然而每一次面对新的设计的时候,都会对产品有一个新的审视。 2012年后开始要对qq浏览器for Pad版做重新设计,迎来了2.0,这是一次新的契机,对于浏览器的一次再思考。

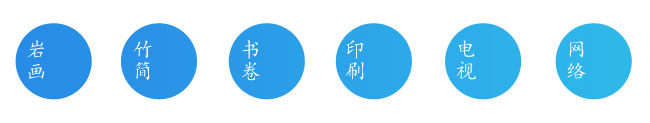
在设计之初思考了一些题外话——媒体发展轨迹,说实话,这次思考虽没有实际的意义,但是对于媒体方式有了不一样的认识。这是当时所分析资讯方式的进化,我们再去结合下以前所思,换一种角度,往后看。暂时改变下过去的思考方式,以前的内容展现方式又是什么样的呢?

现在的资讯方式是印刷和电视还有网络并行的年代,网络以后会渐渐的在取代前两者。以网络作为新型的媒体的年代,浏览器便是首当其冲的

对信息所承载的物体不断的变化,能感觉得出发展到现在,阅读的方式越来越浅(不是说上面图的颜色) 回头来看我们,随时代的改变,印刷术的出现取代了手抄书籍,把内容让人把深处拉起来了。不像以前逐字逐句的去抄写出来。后来互联网的浅阅读又取代印刷书籍,把人从长篇累牍改成了浅显阅读,以点盖面。看这个仿佛看到了人类对于阅读和资讯吸收的一个堕落史(说笑了),换句话说,大家在接受资讯也越来越丰富了。但是正是因为这样的改变,改变现代人的生活方式,以及大脑结构。 从前面的一些看似没有用的分析,对浏览器产生了一些设计上的想法。希望大家在的使用上能更加的自然,在设计时候,不把他看成浏览器,他只是一个内容承载体。 在正式设计QQ浏览器for Pad版的时候,更多的思考了浏览器的本质。人们如何通过这样的载体获得更加丰富的内容,浏览器本应该是什么样的,它是自然的,它是平和的,它是亲切的,他更是一种生活方式。

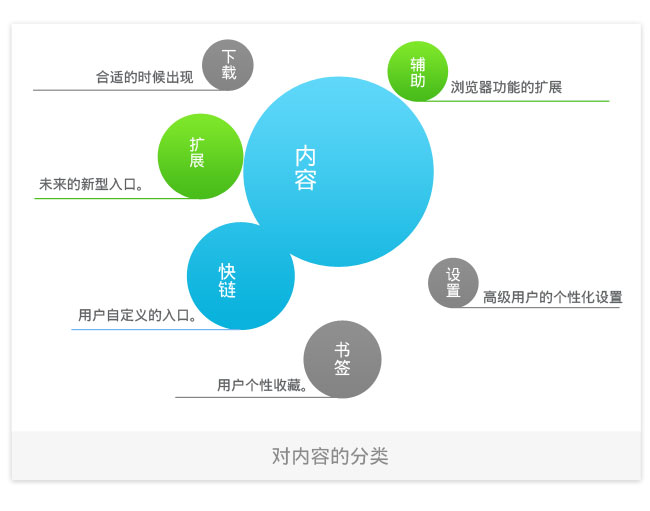
对浏览器产生了“层”这个概念之初,主要源于最开始对浏览器做结构分类所产生的结果。每一次设计之前做一次分类都会得出一些意外的结果。

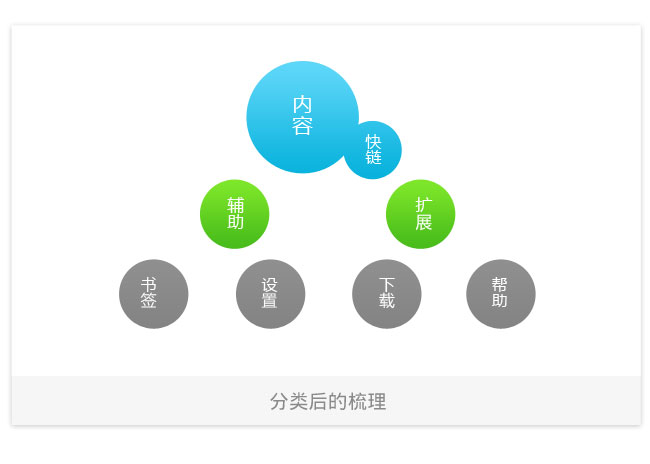
在各个点和重要性上做出了一些分析,从上图来看,就好比内容是中间的太阳。周围的小行星围绕他转,相互协助,各司其职。分类出来后,渐渐对其各个功能的归类有些简单的认识了 ,不过现在整体还比较散,不如我们再把各个功能的层级再做一次梳理呢?把整体比作一个类三角形。

这样架构又明朗了一点。对于我们所想要的设计有了逐渐清晰的认识,那么我们再进一步把视角再转动一下。

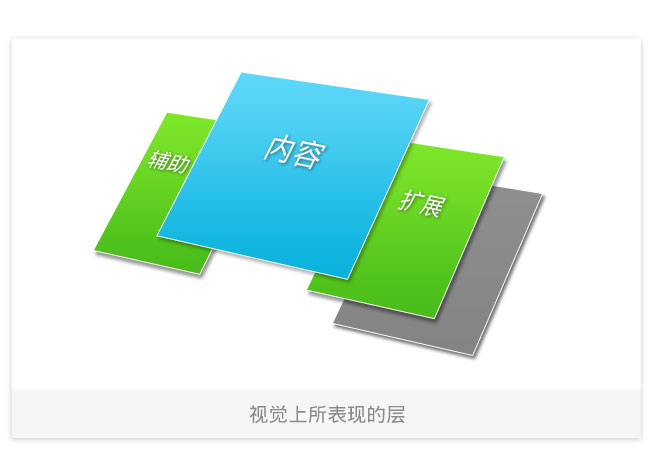
思路越来越明显了。这样正是我想要的。他不是浏览器,是一扇窗口,我们想要的是内容。主要看到将是内容,他将主要展现在第一层。
我们可以试着朝这个方向继续前进。

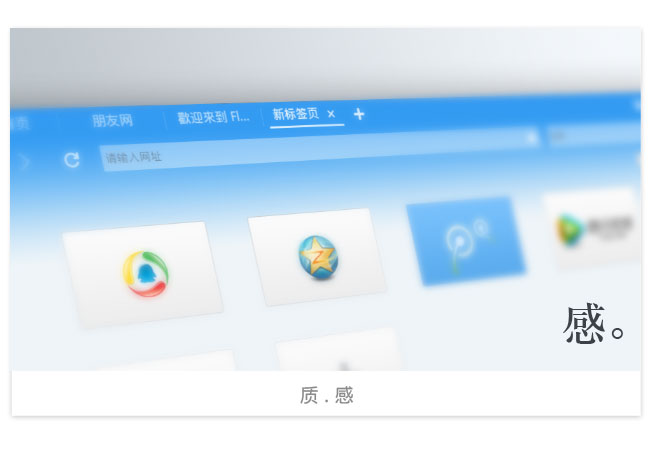
以往我在设计上花了许多时间在思考选取什么质感。现在由于是对浏览器设计重新思考,因此势必要抛弃以前的想法。承上之前的思考,他只是一个内容承载体,一切的材质光感什么的都是虚无的。这次我们试着把一切的质感压下去。像熨斗一样把给压平。开始的时候,我们在质感上给出了一个大概的思路。其主要的想法就是把以前有的神马质感扔掉,回归原始。

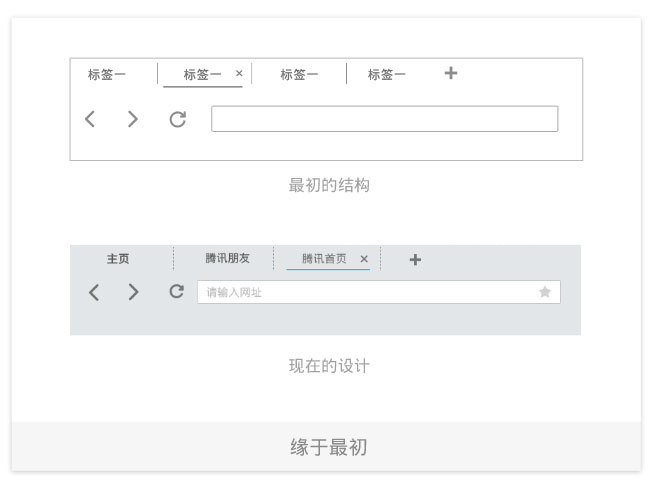
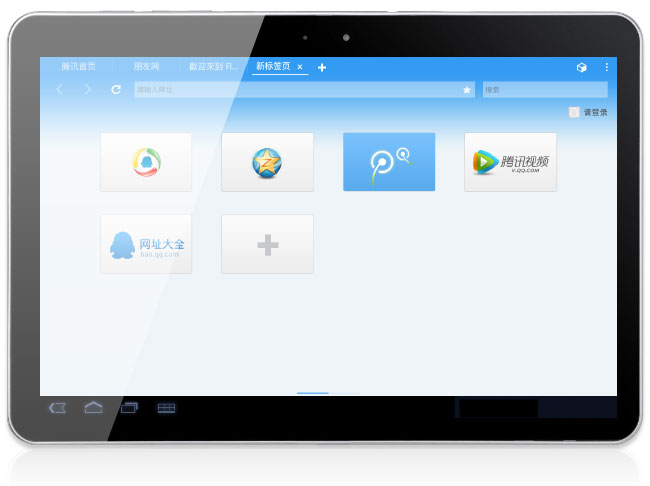
从最初的结构图来了一些灵感,只是一些很简单的结构设计,忽然感觉到,这不就是我们最开始想要的吗?“初”于是我们在标签的设计做最大的改变,无质感,和内容结合。

经过几次不同的调试后,最后确定一种新的标签。结合浏览器整体的设计,给人更加完整,正如之前在为浏览器做分析,为用户呈现出干净的内容,去除UI,一种无UI的体验。

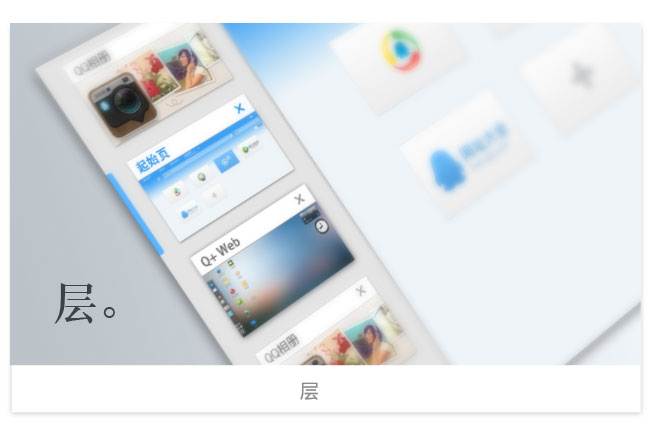
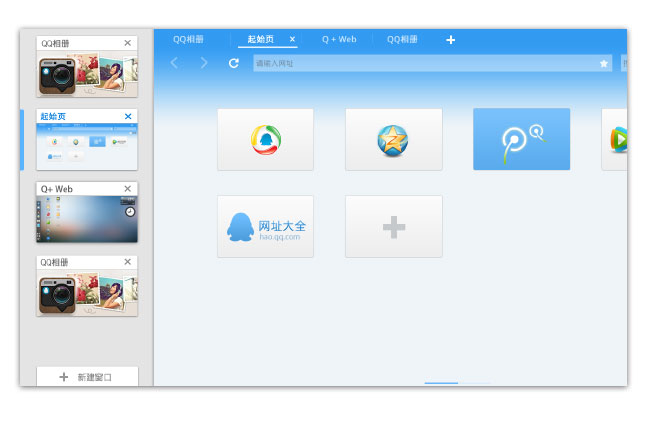
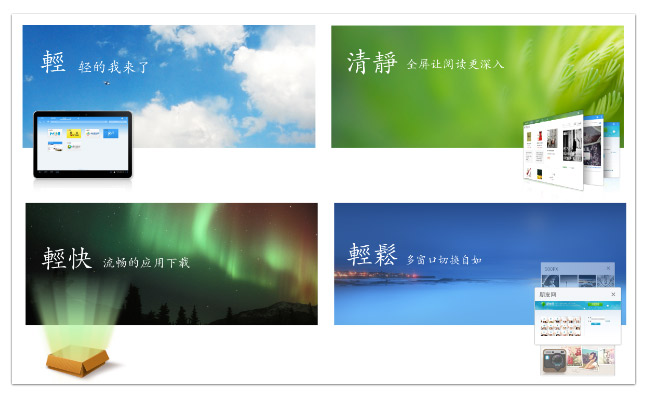
正如前面说的层级,在设计浏览器的第二层的时候,并没有沿用第一层的无ui设计。在第二层里有娱乐,插件等等、都是浏览器增强型的功能,为了更好的区分第一层和第二层的视觉结构,在第二层用了一些淡淡的质感来体现。 最左边我们为浏览器设计的一个多窗口切换功能,开始在设计这个功能时候大家还是有些忐忑的,已经有多标签切换窗口的pad浏览器,是否还需要更为直接窗口切换呢?是否会画蛇添足呢,但我们自己还是满喜欢这个功能,在浏览网站的时候,左手只要动下拇指就能切换窗口了。等版本发布后,我们得到的反馈,绝大部分用户都满喜欢这个功能的。既方便操作又直观,成为pad浏览器的一个亮点。
[Ok3w_NextPage]

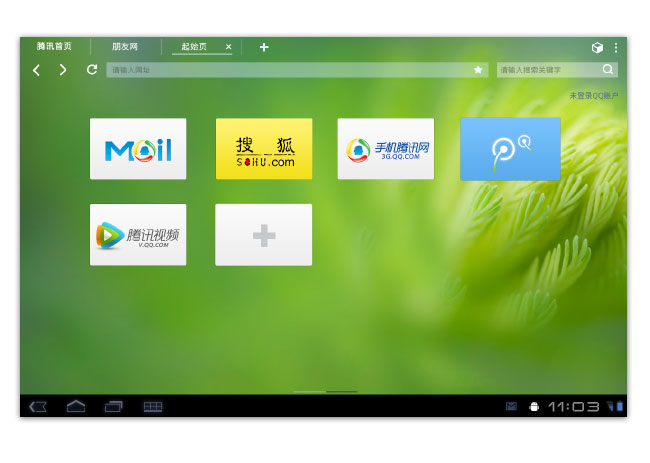
根据最初的想法,所设计出来的。



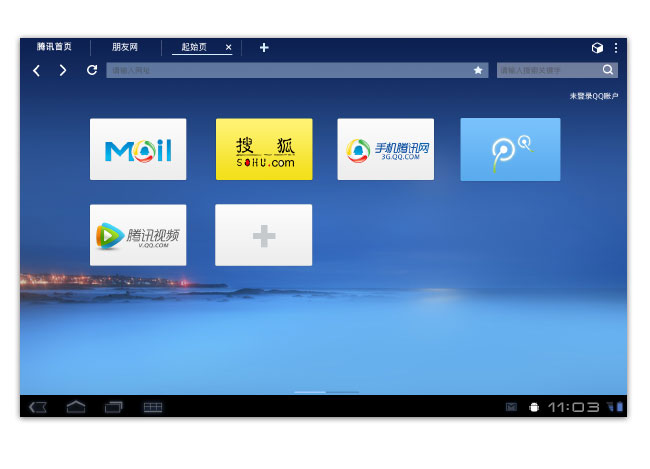
在新的浏览器里加入“换肤”的功能,为什么在“换肤”上加了双引号。我认为,严格来说,它不应该叫换肤,因为它本来就没有皮肤,何来换肤,它是一种自然的。



QQ浏览器for Pad 版2.0完成后,也上线一段时间了,从用户收到的反馈来看,让人感到欣慰的是,很多用户对最新的UI感到满意,很简约,很清晰。我们的努力也被大家所认可。同时还有两个一起并肩作战的设计师yaner和seele,大家一起共同完成了对QQ浏览器for Pad的设计。

感恩
文章来源:Tencent WSD Blog