我们知道,用户体验对于任何一个互联网产品来说是非常重要的,可以说是产品的生命。
而对于电商来说,用户体验直接体现为转换率。终极KPI购买转换率,分拆KPI为核心任务流程中的各级转换率。
简单用以下公式表述:
购买转换率=转换率1*转换率2*转换率3*转换率4…
说明:转换率1,2,3,4…是指完成电商网核心任务-购买任务所必须经历流程中每步骤的转换率。用团购网举例说明就是:
转换率1=访问商品详情页用户数/访问首页的用户数
转换率2=提交订单用户数/访问商品详情页用户数
转换率3=支付页面选择支付方式用户数/提交订单用户数
转换率4=成功支付用户数/支付页面选择支付方式用户数
因此,为了提高整体电商网的购买转换率,我们需要对分拆出的每一个转换率做提升。
如何提升呢?
首先看看第一个转换率
转换率1=访问商品详情页用户数/访问首页的用户数
此转换率的决定因素有:
1、 商品和服务是否是用户需要的,性价比是否让用户满意(最重要)
2、 首页信息架构的用户体验是否足以让用户在非常短的时间内获取其想要的信息(次重要)
3、 市场部所带来的流量是否是高质量的团购潜在用户(次重要)
如果针对分站业务经理和网站产品部的工作来谈的话:
前两个因素是非常重要的。
分站业务经理需要研究当地用户消费习惯,找寻消费规律,并有针对性的找寻商品和服务。
而页面信息架构的优化需要研究用户眼球轨迹,研究用户访问目的和访问心理,将用户最关心的内容以最佳的方式表现出来;包括页面布局,页面层级,页面逻辑关系,眼球移动轨迹设定,同时商品和服务的图片及文字的优化也是非常重要。这是产品部的职责。
这里略微谈及一下省钱团的首页优化:
你会发现首页的商品图片是最重要的,其次是价格,再其次是上面几排的文字说明。因此,周边的任何信息都是多余而容易让用户分心的。仔细观察省钱团首页会发现商品图片周边信息都尽力被弱化了。
由此,我们改版后此处的转换率提升很大。
大家可以回头看看几大所谓大佬级团购网站的首页,在信息架构方面是否存在优化的空间;这就不举例了。
我们再看看第二个转换率,商品详情页到订单确认页
在此页面会发现很多商品的描述内容很多,图片也很多,目的是想尽量逻辑化展示出商品服务的相关详情,说服打动用户产生购买。
这里就有个问题了。由于商品详情页页面太长,用户访问到页面最底部信息时,已经精疲力尽了,部分用户会选择离去,转换率降低。
如何留住这部分用户呢?
我们尝试在顶部的购买功能快捷方式浮动的显示在页面中间空白区域,并无限接近顶部的购买按钮,不让用户从新学习,而直接条件反射,可以点击,可以购买。
如此,我们在这部分提升了转换率。
第三个转换率,订单确认页到支付选择页面
这里不过多讲述
第四个转换率,支付选择页面到实际支付
在此处有分享的东西。
之前,由于支付宝费率较高,快钱较低,所以,有产品经理人为的将快钱放在了第一位,而将支付宝放在了最后,其目的是想让用户过多选择快钱,从而让公司在支付费用上得以减少。
但实际发现,还是更多用户选择支付宝,而未选择快钱。
我们给出了两项优化措施:
1、 将支付宝提前到第一位,并设为默认选项
2、 将网银的银行在支付选择页面一一列出,而不是点击后进入下一级页面展示
优化后的效果是:
此处转换率从之前的8-12% 提升到16-20%
其余转换率不做分析了。
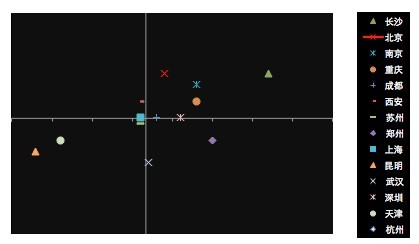
最后分享一个转换率二维图,供产品部和分站经理参考分析用

(感谢省钱团数据分析员李瑞玲提供)
横抽-查看商品详情
纵轴-点击购买
[Ok3w_NextPage]以此可以分析哪些分站需要怎样的改进?当地商品组合以及商品表述的文字及图片是否需要优化?
您能试着分析分析吗?
最后简单说说谷歌分析的渠道转换率分析,重点看每步退出的页面是哪些?这些页面有哪些问题?如何优化?
先分享这些,欢迎探讨!