现有的字体管理工具大都晦涩难用,Bohemian Coding当初重做的「Fonts」也只是修改了应用的设计,最终也不了了之。OS X 上已经有越来越多惊艳的设计类应用出现,而字体管理类应用还停滞不前。我实在太期待有一款轻量、易用的字体管理工具了。最近出现了一款名为「RightFont」的工具终于能让人眼前一亮,感觉终于有人要来改变一下了。
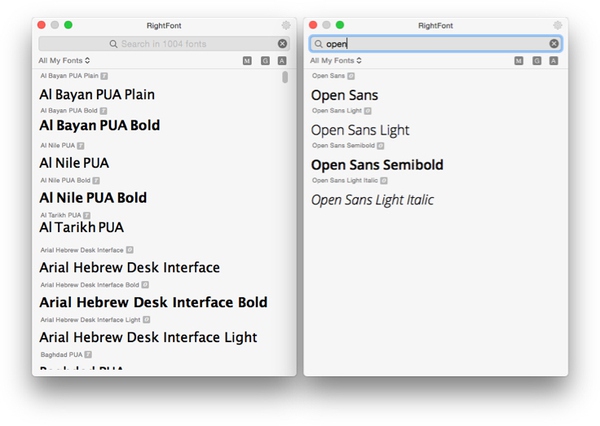
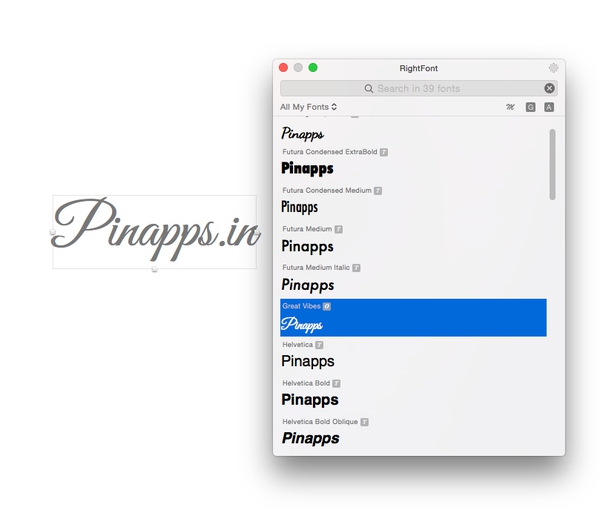
首先「RightFont」是一款非常轻巧的应用,打开后将会看到一个非常简洁的字体列表窗口。通过搜索你可以找到你所安装过的字体进行预览,比如搜索一下最近用得特别多的「Open Sans」。

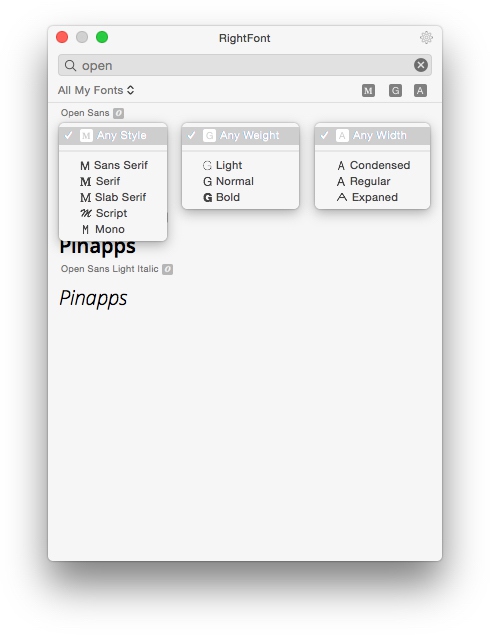
你也可以通过字体样式、字重、字宽三个维度来筛选字体。

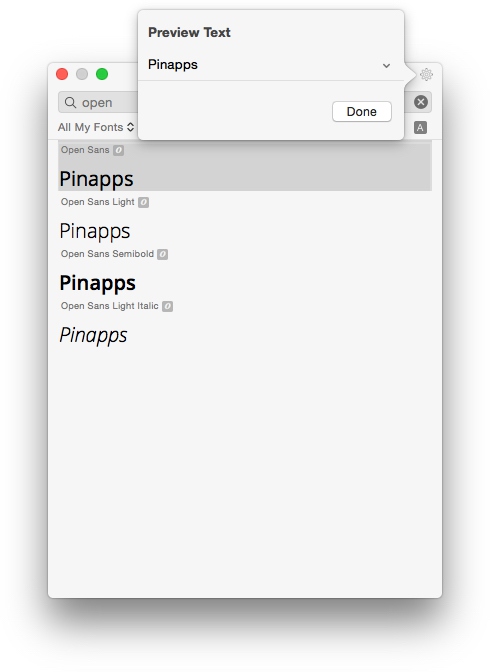
如果你正在尝试挑选一款字体用于新的设计,应用的文字预览功能会让你更加方便的预览并选择的字体。

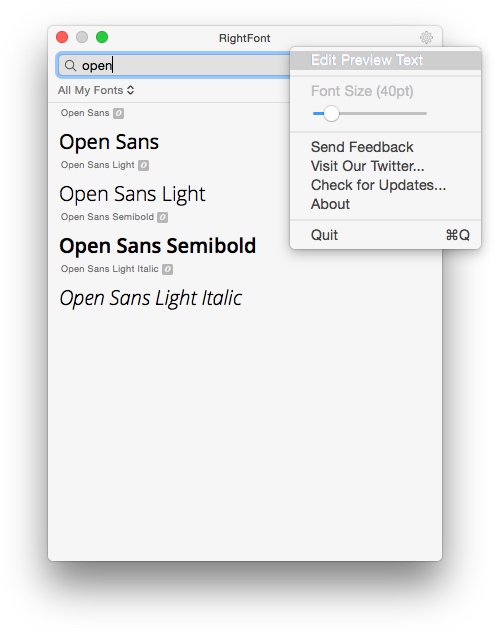
右上角的设置中可以进行预览文字设置。

接下来则是这款应用改变字体应用使用方式的一个功能,「RightFont」与设计类应用进行了关联。如果我想为Pinapps 更换一下新的字体,在Sketch 中的选择「Pinapps.in」 这段文本,双击「RightFont」中选择的字体,设计稿中的文字将会被替换为选择字体。
「RightFont」被设计成始终处于窗口最上方,所以它看上去很像设计软件中的一个字体窗口。用起来也毫无违和感。

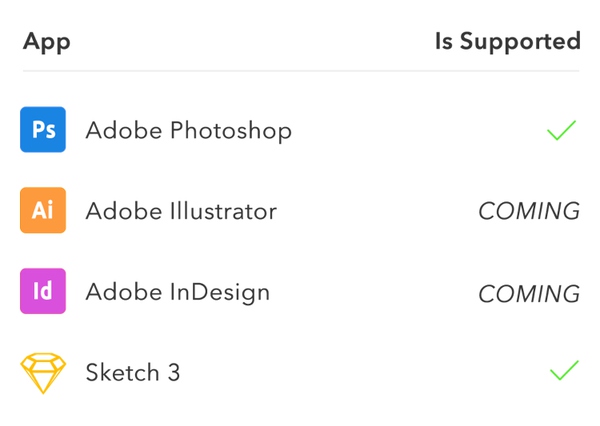
目前「RightFont」已经完成了与 PhotoShop、Sketch 两大设计应用的集成,将来还有增加对 AI 和 InDesign 的支持。不过对我来说,能支持Sketch 就完全够用了。

字体的管理和使用之前从来没有过交集,管理和使用需要在两个地方来完成,但对设计师的这其实就是一件事情。这其中的麻烦不用过多表述,从事设计相关的同学都会明白。所以写东骂西,写西骂东的没头脑与不高兴们,这次就不劳各位费心了。
「RightFont」目前还在 Beta 阶段,正式发布的时候应该还会增加对字体分组的支持。届时是否会收费还不清楚,不过大家可以先下载测试版(还挺稳定)试用一下,日后上架也好考虑是否需要付费。