一份正式的文件往往需要有单位统一的板式,一份美丽的排版也离不开页眉与页脚,所以现在与大家分享一下做页眉与页脚的经验。
一、打开和关闭页眉界面
单击打开菜单栏的视图菜单或按快捷键Alt+V(如图1.1),单击页眉与页脚选项或者按快捷键H,进入页眉页脚设置模式。特别注意的是,如果已经设置了页眉和页脚,只需要在页面页眉与页脚处双击即可修改页眉页脚内容。另外,若想返回普通界面,重新执行上述操作或者双击页面中间非页面页眉和页脚位置即可。

图1.1
一般而言在撰写文章之前就应该设置好页面页眉与页脚,这样可以减少一些不必要的麻烦。但也可以先撰写完毕文章,再应用模板或设置页眉页脚进行美化。
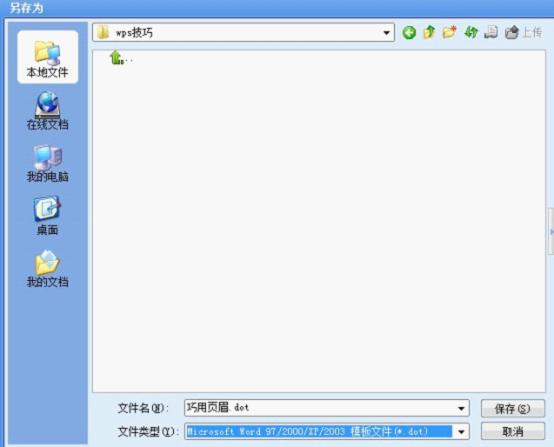
往往我们可以通过制作页面页眉与页脚和进行页面设置从而得到模板,以为之后的工作提供方便,模板的保存方式为另存为微软的模板dot文件(如图1.2)或者wps的模板wpt文件。

图1.2
二、插入文字、数字和页码
进入页面页眉和页脚模式之后,首先要将通过移动光标来选择页眉或者页脚,也就是通俗讲的页面的顶端或者底端。
我们以在页脚输入文字、文本框、数字为例进行介绍。(效果如图2.1所示)

图2.1
背景图片的设置我们放在下一节去讲,首先我们学习一下如何添加文字与文本框。方法如下,进入页面页眉与页脚模式,选择菜单栏插入菜单的文本框选项,(快捷键操作为Alt+I和X)根据情况选择横向文本框或纵向文本框,这里选择横向。
插入文本框后根据版面需要调整文本框的位置,本例中调整到页脚右下角(如图2.2所

图2.2
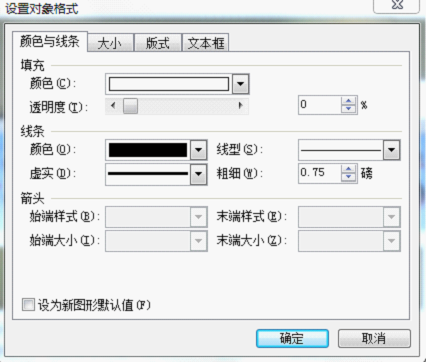
示)。当位置确定后,如图2.3所示将填充和线条中的颜色选项均修改成无填充颜色,此时文本框成透明状。

图2.3
此外,为了美观,我们还可以为文字通过格式菜单中的字体菜单进行调整,也可以通过格式工具栏进行操作,如没有格式工具栏的可以通过在视图菜单栏中的工具栏菜单在格式前打上勾即可。
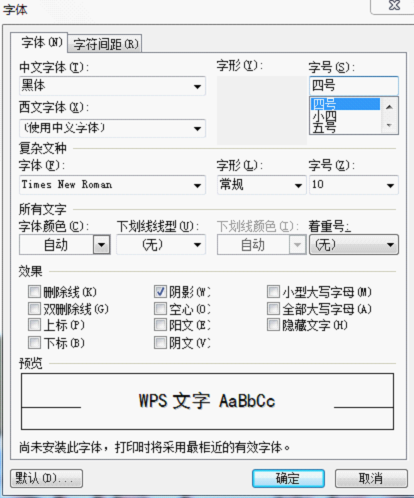
如“金山出品,必属精品”这个文本就经过如下修改。(如图2.4所示)。分别对字体、字号、颜色、效果进行了修改。

图2.4
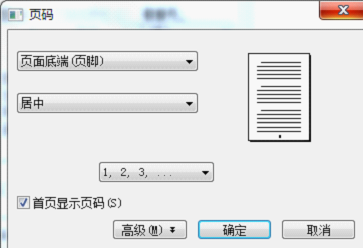
如果文件过长的话,我们需要设置页码。其操作是插入菜单的页码选项。我们可以针对上下和位置、格式进行调整。(如图2.5所示)然后在页脚中选中页码并用与设置文本相同的方式设置其颜色、大小、字体等。

图2.5
三、插入艺术字和图片
插入艺术字简单又快捷,与上述的插入文本框、页码的方式相同,选择插入菜单的图片菜单中艺术字选项或者通过绘图工具栏中的艺术字快捷方式进入,如果没有,请在视图菜单栏中的工具栏菜单中绘图前打上勾即可。
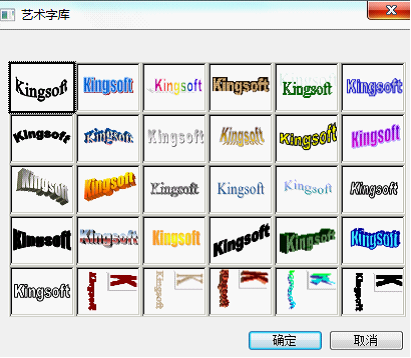
首先要选择样式(如图3.1)并编辑文字设计字体与字号(如图3.2),然后适当的调整艺术字的位置与大小以适应版面。

图3.1

图3.2
效果图如下(如图3.3所示)

图3.3
插图图片的方式与插入艺术字的方式相同,只不过有几个地方需要强调一下。
一个是图片的简单裁剪,举例首先插入Win7自带示例图片“企鹅”,如果是其他系统的也可任选一张图片。(如图3.4所示)

图3.4
然后单击图片,出现裁剪的图标,拉动光标即可进行裁剪,如笔者根据所需,只保留上层蓝色的天空,于是将上图裁剪成如图3.5所示状况。并通过调整屏幕左边的上下边距与上边的左右缩进和其属性菜单以符合整体版面的布置。

图3.5

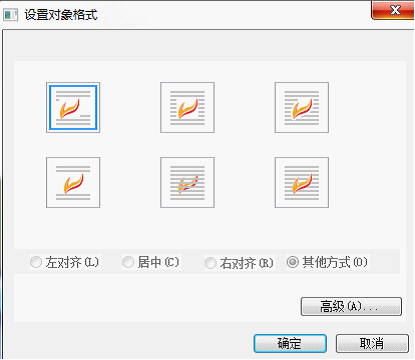
图3.6
一般情况下建议首先设置背景图片,如后期设置背景图片图片将自动覆盖在其他内容之上,这时可以选中图片,单击右键,选择叠放次序一项,选择置于底层或衬于文字下方,也可以双击文件图片,在属性的格式控制栏中进行选择。(如图3.6所示)。
[Ok3w_NextPage]另外,如果使用者有Photoshop或CorelDRAW等图形软件使用基础的也可以通过图形软件进行设计,然后另存为图片再倒入进模板之中,往往会取得更好的效果。
四、插入高级功能
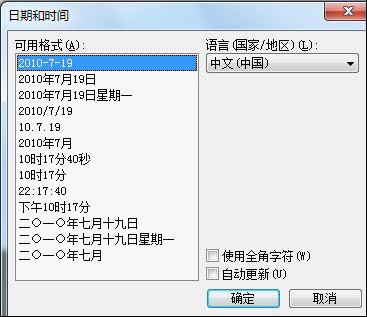
插入时间,与插入文字相似,可以先插入一个文本框,再在插入菜单选择时间与日期,
如果需要时间自动更新的话需要在自动更新前打上勾。(如图4.1所示)

图4.1
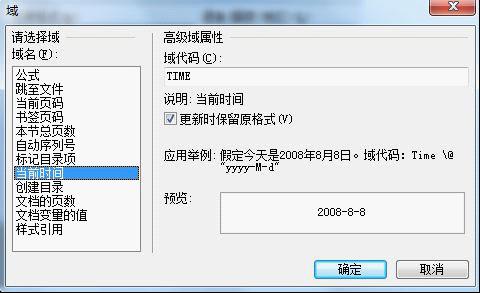
也可以在插入菜单的域中选择“当前时间”插入(如图4.2所示)

图4.2
五、调整与综合排版
调整的话上文已经提及,主要是通过上下边距与左右缩进和其属性菜单进行。请参照其他文章进行学习。
页面页眉与页脚的综合排版设计需要注意的有几点
一是页面页眉与页脚要注意和谐,避免首尾不统一。
二是根据整个文本的目的和文本使用机构的性质创建所需的页面页眉与页脚,如公司需要庄重大方,应该避免花哨,简单大气,同时在明显地方标注公司LOGO,有的还需要将公司地点与联系方式均在页脚中予以标注。
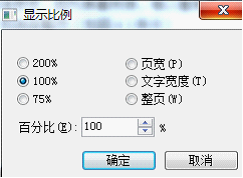
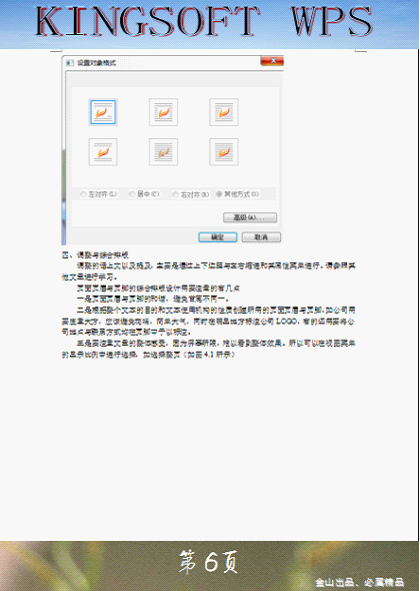
三是要注重文章的整体感受,因为屏幕所限,难以看到整体效果。所以可以在视图菜单的显示比例中进行选择,如选择整页(如图5.1所示),进过上述步骤即可得到如下图的一个简略模板。(如图5.2所示)

图5.1

图5.2