软件特性:
切图方便,简单的拖放即可,傻瓜式操作2.
培养为图片资源合理命名的好习惯
自动生成@2x两套图片,极大方便IOS开发者
一、软件使用
1、PSD文件的预处理
这一步可以由设计师来处理,不过个人推荐程序员亲自完成这一步骤,因为这里涉及到图片的命名,我们自己来对图片进行命名可以更好的使之符合整个项目的命名规则,方便在项目中对对应图片资源进行调用和管理。
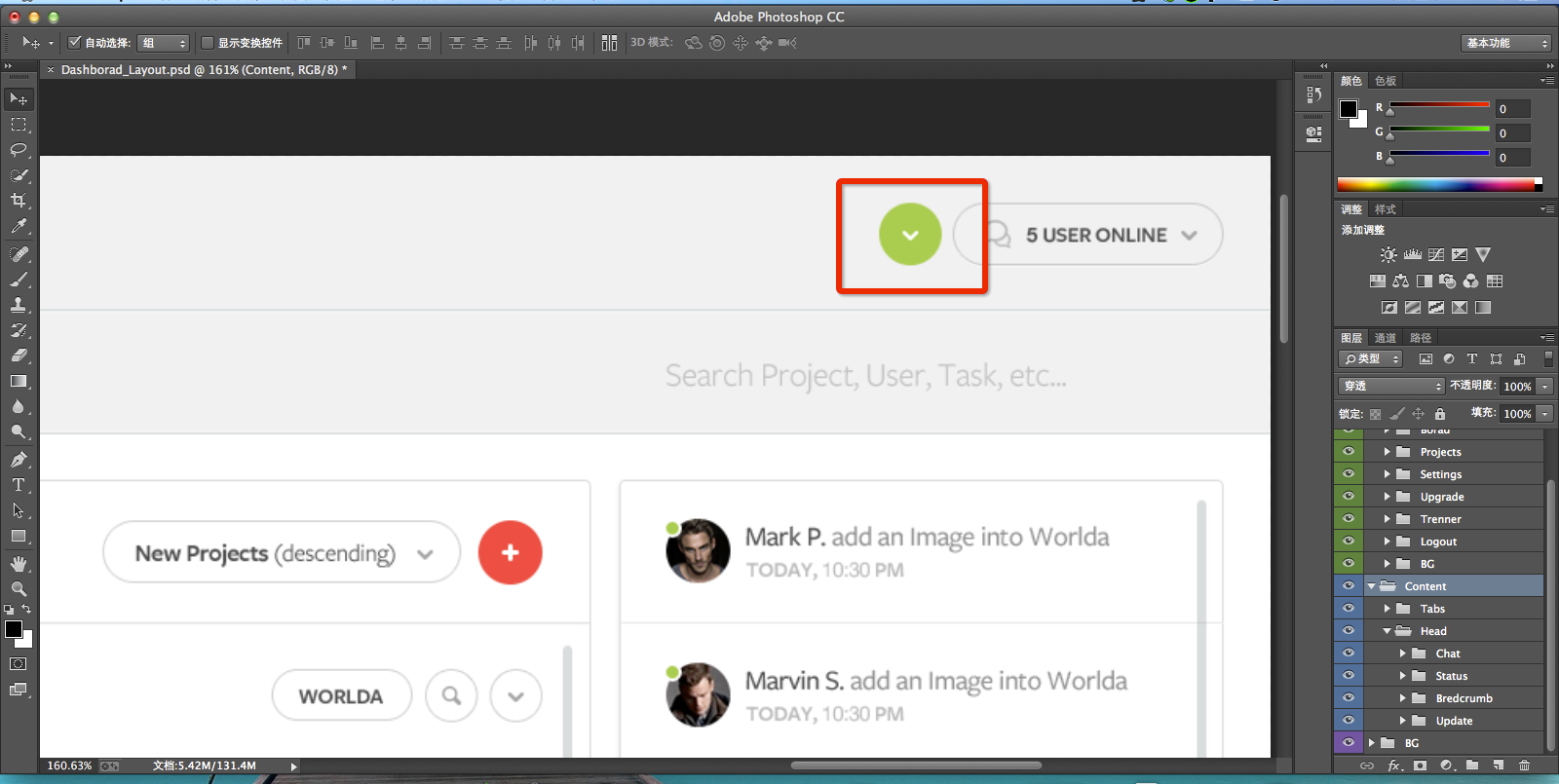
首先用PhotoShop打开设计师给你的PSD文件,如下图:

图中的绿色状态图标即为本次需要切出的素材图片
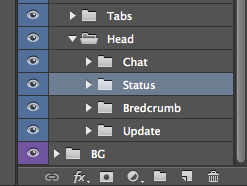
在右侧分组面板中,选中对应的组”Statues”

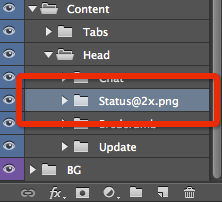
对”Statues”组的组名进行重命名,将其重命名为”[email protected]”,全部完成后保存PSD文件即可。

这里要注意别忘了@2x后面的”.png”。同时,这里的命名即为图片素材被切出后的名字,因此建议大家在命名时考虑到项目整体的命名规则和调用的方便来进行命名,避免图片切好之后再来修改名字,浪费时间。
到这里,PSD文件的预处理就完成了,事实上这一步也是整个流程中比较繁琐的一步了,完成了这些,今天的切图工作就已经完成了八成。
二、令人愉悦的切图工作
问:使用Slicy切图总共分几步?
答:总共分2步
第一步:把PSD拖进去
第二步:把图片拖出来
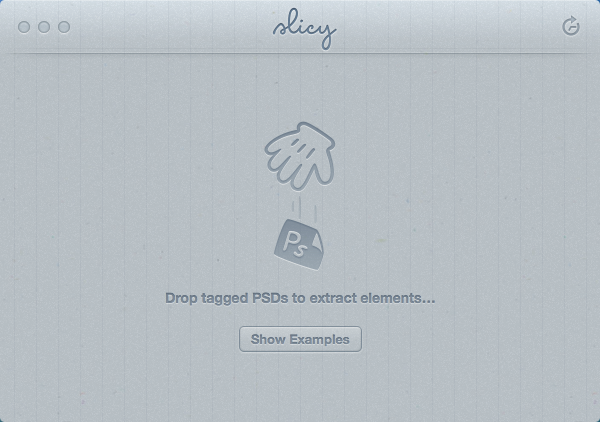
是的,就是如此简单,打开Slicy的主界面,你可以看到其主界面也是如此的简单。。。

第一步
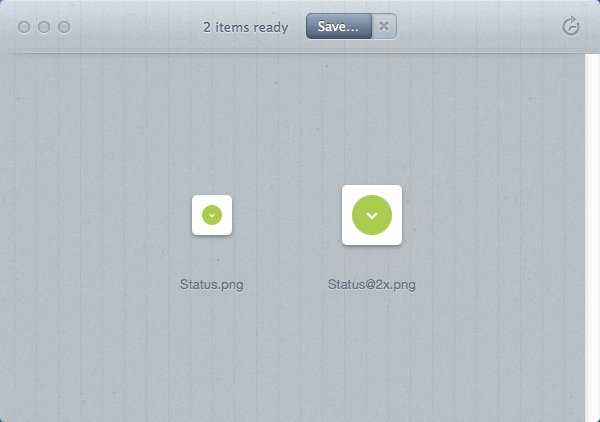
将我们预处理好的PSD文件拖进去,在一段令人愉悦的动画之后,我们会看到这个:

第二步
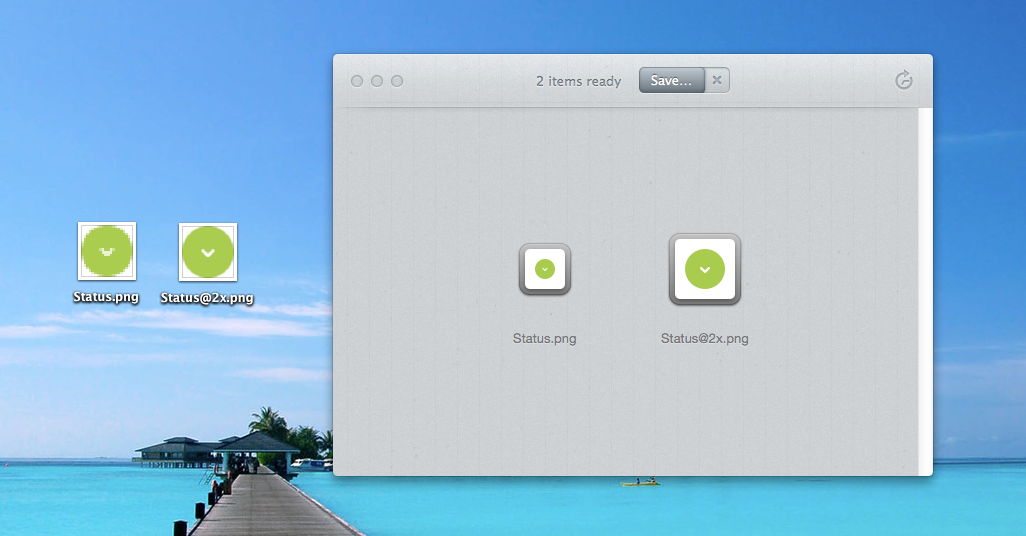
按住Command + A快捷键全选,将图片拖到你需要的地方。

可以看到,一套严格命名,大小合规的图片已经被切好导出了,就是这么简单!
小结
Slicy的存在使得原本繁琐的切图工作变得轻松惬意,尤其是当程序猿霸气的对设计师妹子说:”看你那么辛苦,今天的图我来切”时,相信大多数设计师妹子都会感动的痛哭流涕有木有。。。
综上,Slicy使用简单,小巧清爽,实在是居家旅行,杀人灭口勾搭设计师的必备神器。