最近在搞网站的界面UI改版,除了少数的几个页面外,全站基本统一了界面风格,在解决各种浏览器兼容问题的时候,不经意搜到一个FireFox的插件 YSlow for Firebug,他是开源的网站优化工具,用于测试网站的前端性能。在YSlow的评价性能等级上,有十三条规则:1. Make fewer HTTP requests,2. Use a CDN,3. Add an Expires header,4. Gzip components,5. Put CSS at the top,6. Put JS at the bottom,7. Avoid CSS expressions,8. Make JS and CSS external,9. Reduce DNS lookups,10. Minify JS,11. Avoid redirects,12. Remove duplicate scripts,13. Configure ETags。这是《Yahoo!网站性能最佳体验的34条黄金守则》中进一步精简的,现在先来讨论第3条,这是比较容易可以实现了的,只需配置一下iis 或者apache等web服务器,给http header 加上“内容过期”即可实现。考虑到网站正在改版,css、js还需要修改,这里分别给相关资源加上较合适的过期时间:1、image、flash 100天后过期;2、css、js 3天后过期。
配置过程:在iis管理器中打开相关网站,找到需要设置的文件、文件夹,然后点击属性,在“http头”一项中即可设置。
如果指定一个过期时间后,如 2008-12-26 14:26:00,则会在浏览器的http header received中会得到一个明确的过期时间:如Expires:Fir,26 Dec 2008 14:26:00 GMT,这是一个标准的GMT时间(格林尼治时间);如果指定100天后过期,header received则会收到Cache-Control:max-age=8640000(以秒来计算)。以上两个header received该指示浏览器缓存该请求的内容,并会在浏览器的临时缓存文件夹中保存该文件直至其到达过期时间(先不考虑浏览器因为缓存空间不足而自动清空缓存和用户清空缓存这些情况),Internet explorer 可以在 C:Documents and SettingsAdministratorLocal SettingsTemporary Internet Files 文件夹找到这些缓存文件。在首次访问时,浏览器会根据Expires 和 Cache-Control是否缓存内容,第二次访问时,如果缓存的内容没有过期,则从缓存直接读取相关内容。还有一种情况,当用户点击刷新按钮时,不管是否缓存,浏览器都会从服务器新请求所有内容。
使用 HttpWatch、yslow的测试过程:
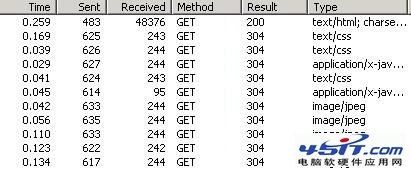
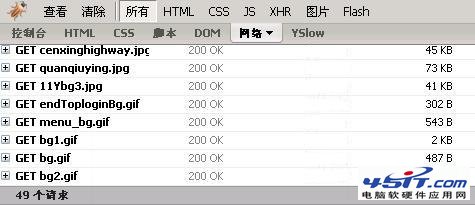
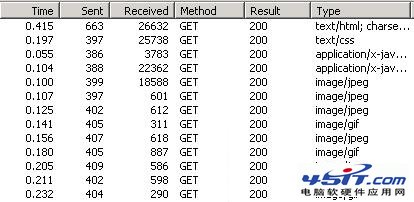
1、打开过期时间、第一次访问

(HttpWatch)

(YSlow)
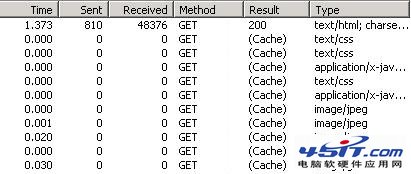
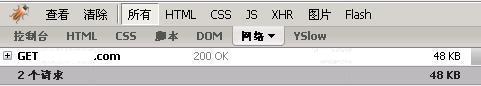
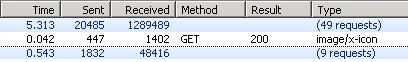
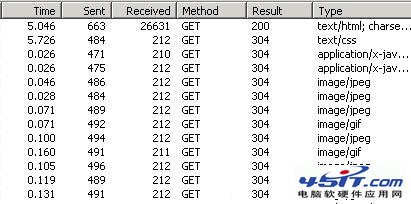
2、打开过期时间、第二次访问

(HttpWatch)

(YSlow)
3、打开过期时间,HttpWatch 两次访问结果比较

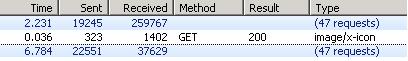
4、没有打开过期时间、第一次访问

5、没有打开过期时间、第二次访问

6、没有打开过期时间,HttpWatch 两次访问结果比较

测试的两次结果略有不同,但是我们可以看到,打开过期时间后第二次访问时,相关文件已经被缓存了,Sent、Received都没有产生通信流量,在 Result一项中显示的是Cache,很明显是从缓存中读取数据了。从第一次访问时的49个Request降低为 9个Request,请求时间与流量都明显减少。打开一个没有设置“内容过期”的网站,首次访问和第二次访问产生的http请求数没有任何改变,但 received也降低许多,这是由于第一次请求时,浏览器会在临将相关文件保存在临时文件夹,服务端会返回给客户端一个Last-Modified字段,以后每次需要这个文件的时候,客户端会把这个字段发送到服务端,服务端拿来和最新的文件做比较,如果没有被改变过,那么返回304 Not Modified,那么客户端就直接从缓存里面拿,所以产生的流量非常小,但是request并没有减少,如上面的第5点。
[Ok3w_NextPage]经过这几次测试比较,可以看到缓存所起的重要作用。 另外在asp.net等程序中,也可以指定过期时间,如:Response.Expires = 3600,这样页面的text/html内容也一样会被缓存,如果数据库内容已经更改,在用户再次访问时,内容并不会更新,在过期时间之内,要获得最新内容可以手动刷新。如果程序中没用指定过期时间、Cache,数据库内容改变后,不管怎样访问网页(新开浏览器,后退),都会得到最新的内容。