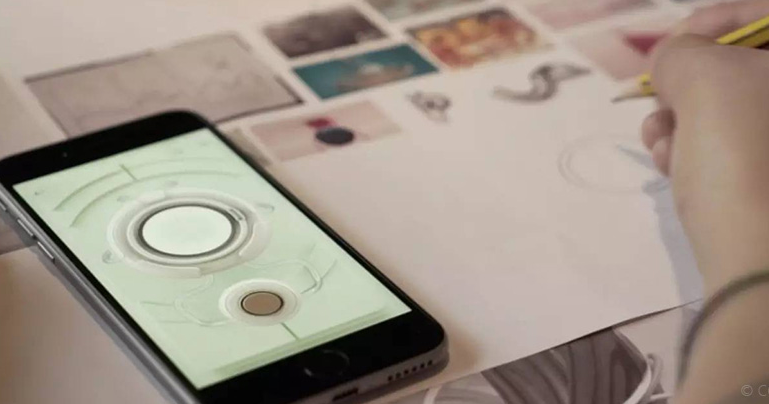
产品设计应以以乐趣和愉悦为目的,而不仅仅是产品性能的提高。

这是诺曼在《设计心理学3:情感化设计》提出的,在《设计心理学1:日常的设计》当中诺曼一直都是提到产品需要有用,而不需要花里胡哨;而这个言论也被人用“如果我们按照诺曼的说法去设计,那么我们做出来的东西都是有用,可是并没有用户来购买”给怼了回去,所以在《设计心理学3:情感化设计》中诺曼提出了经过三个设计层次的情感化设计。

如今,产品实用只是基础要求,用户早已从追求性价比改为追求高品质了,iphone的销量便能说明这个事实,用户需要在使用产品时需要从中体验到乐趣和愉悦。
而当用户在使用app时,网络不好时页面的加载刷新或许是用户最为烦躁的一个时间了,从前的八秒原则在我们这个用户最难满足的国家或许都已经变成五秒原则了,所以页面加载时页面所呈现的内容就变得重要起来。
先讲个女朋友用去哪儿买票的故事
有那么一天,女朋友想要回家了,所以呢,就需要买火车票。按道理按以下流程就可以了

可问题是那一天网络偏偏抽风了,在输入地点查询后一直停在加载页面,就看到那只蓝色骆驼一直在哪里走啊走啊,就当我以为女朋友要烦躁的时候。
她来了句:你看,这只骆驼走路好萌啊,我都不好意思生气了。
听完这句话的时候我才意识到这只骆驼的作用。也正是因为这个对页面加载刷新感兴趣起来。
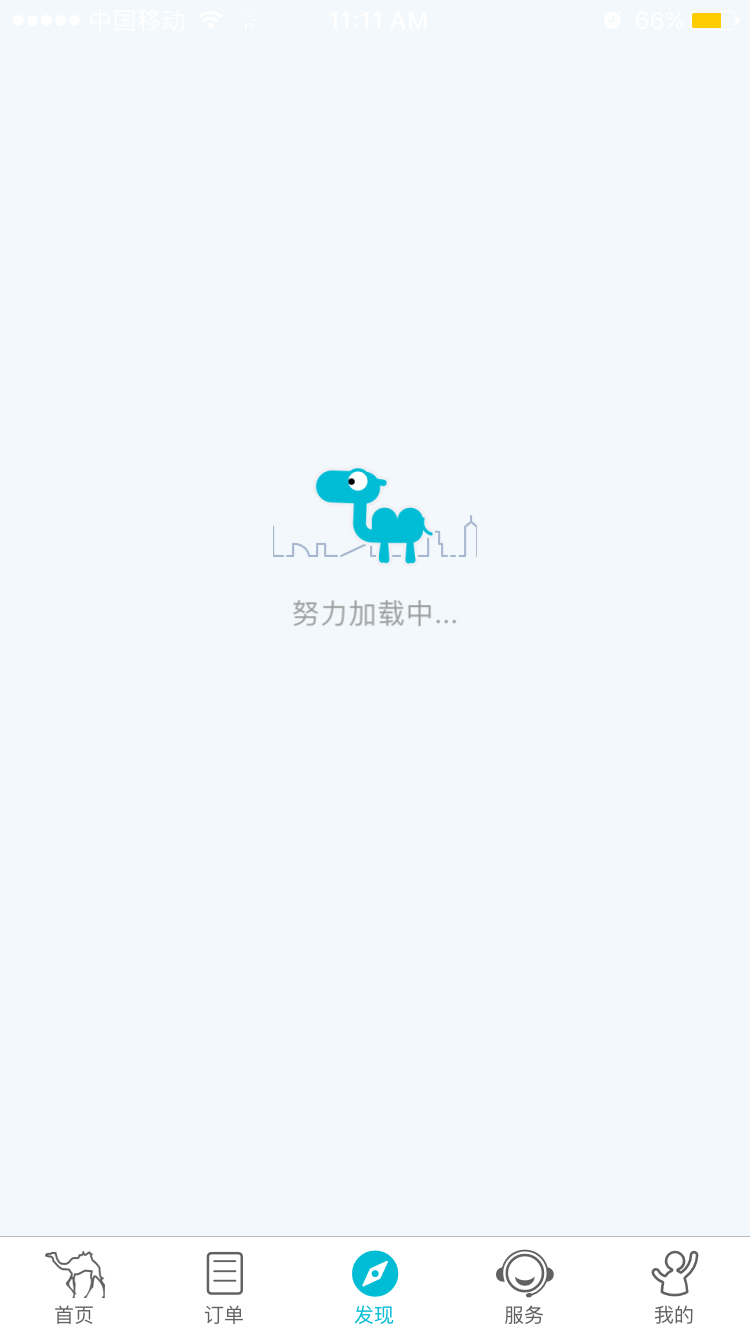
当时的加载页面就是下面这个样子

由于我不知道怎么用手机截GIF图所以这只骆驼不会动,但是情形便是这只骆驼一直在走,显得很累的样子,这只骆驼体现了用户的心理:“我知道你很着急,但是我也很努力的在刷新”。
正是这件事情让我明白加载刷新页面的情感化设计有多重要。假设页面是空白一片或者是转菊花的情形或者这只骆驼是一脸高兴愉悦的样子,估计用户心情早烦躁转用其他app了。
所以页面刷新加载不仅仅可以转菊花loading。
那么来举些页面加载的栗子吧
1.bilibili
下拉:再拉,再拉就刷新给你看
松手:够了啦,松开人家嘛(下拉至一定位置后出现)

bilibili作为视频网站的新贵,在页面刷新情感化设计上有着独到之处,下拉过程会出现app自身的logo以及两位萌萌哒的小姐姐,松开后释放过程中图案会有互动。
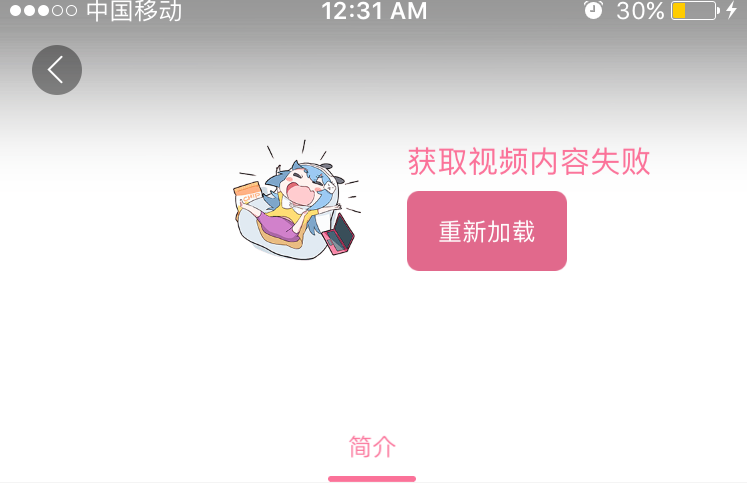
除此以外,在获取视频内容失败时

可以看到有个小姐姐很悲伤,而这和用户的情感是相符合的。
2.腾讯体育

标志性的运动项目,篮球运动中表示正在刷新,进球表示刷新成功。
腾讯体育的刷新动画符合app的产品定位,并且增加了极大的趣味性,为此玩了三十多次来观察细节。
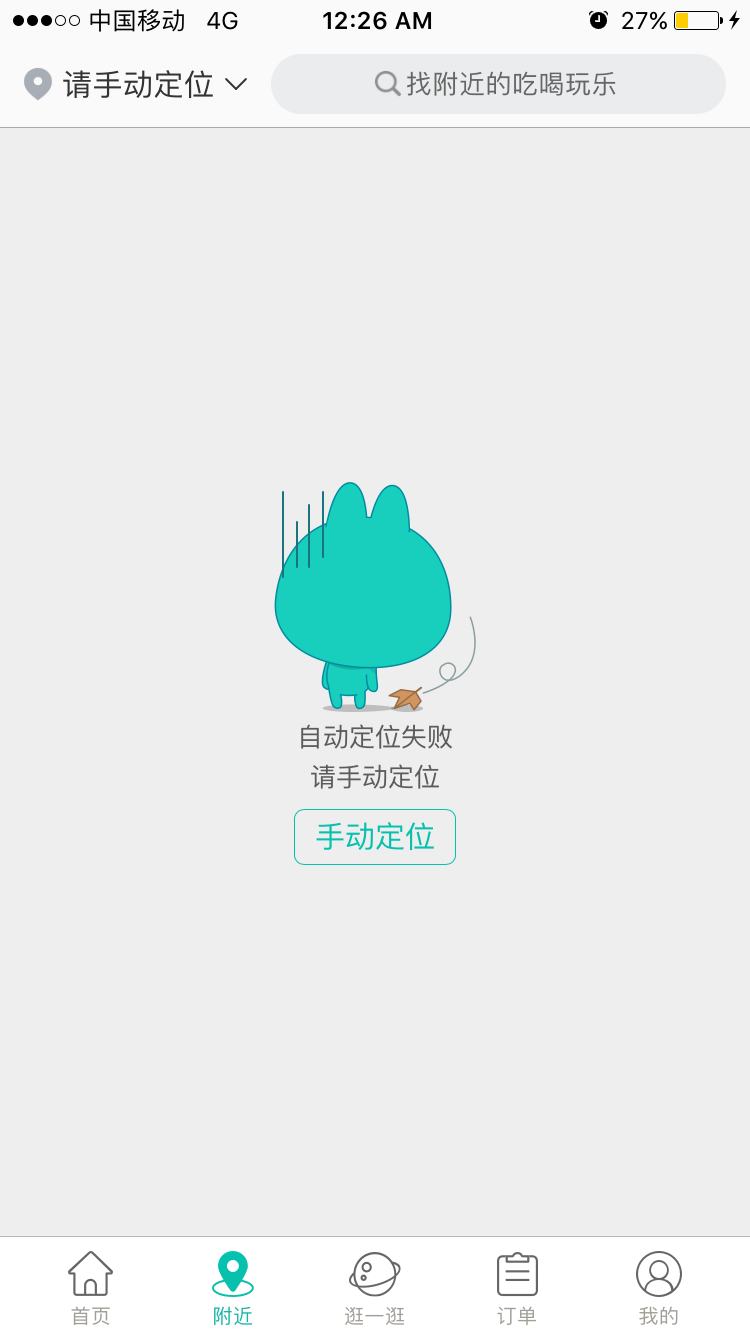
3.美团
地址定位失败时

叶子落地,人物失落,以此来表达失落感。
页面刷新时

下拉出现自身的吉祥物。
4.京东阅读


京东阅读在发现table页与今日头条一样都使用了书写方式表示刷新过程,但是在原创这个table页确是一片空白,个人认为应将书写方式的icon也加载原创table页,位于页面正中间来表示刷新过程。
5.开PA
我很喜欢的一个app,我应该还会再写一篇关于这个app的产品分析。
在你即将要与加入视频时会提醒你要微笑。

当你与陌生人即将视频时,请保持微笑,用图片和文字去营造一个氛围,一个使用户微笑的氛围。
6.加载占位图控件

上图所示的便是加载占位图控件,这个概念在《web表单设计》中首次提出,这个控件是为了使得加载更加流畅,同时还可以降低用户的烦躁感。
情感化设计是用色彩图案文字来为用户营造一个氛围,使用户可以从中体验到愉快,而页面加载设计中的情感化设计属于小细节,高中时期,我的班主任一直对我们说这态度决定一切,细节决定成败。或许页面加载这个小细节不足以决定成败,但是也足以达到取悦用户的功能。从而降低用户烦躁感,留下用户。
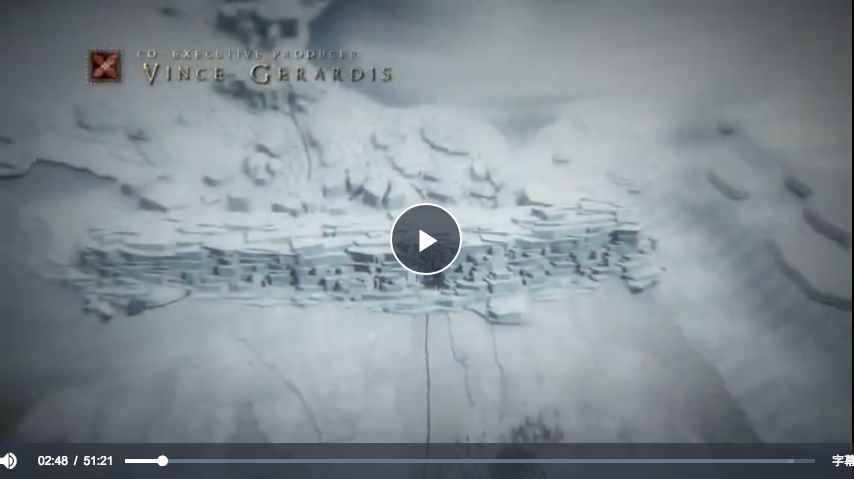
说起细节,当今最火的美剧权利的游戏的片头曲中也有大量细节其中。最为明显的就是绝境长城的海水开始冻结用来表示凛冬将至。
S101

S704

即使不将剧集写出来,通过图片也能很快猜出来哪一集是更新的,因为绝境长城的海水表示的很明显,所以不得不承认权游片头曲的优秀,细节方面做的实在是完美。至于我为什么要提这个栗子,是因为开头曲就像加载页面,所以权游在加载页真的不愧是第一美剧。
交互设计师应该如何提醒视觉设计师页面加载的设计?
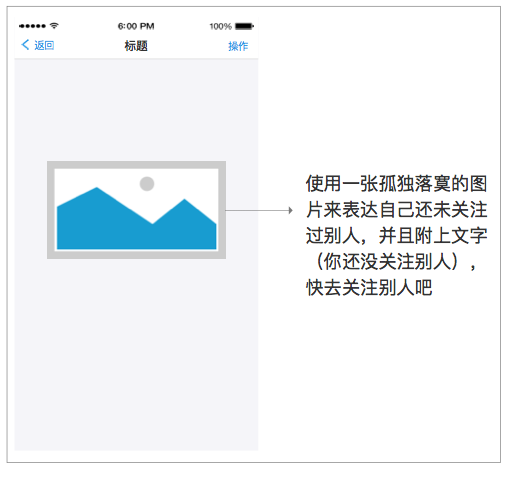
在页面加载页的时候交互设计师需要标记出来,使用文字说明,这样可以给视觉设计师一个提醒,视觉设计师便会按照提示来设计加载页面,如下图

这就是当用户还未关注过别人的时候,需要一张插画来表达用户的寂寞,然后促使用户前去关注别人,而文字方面(你还没关注别人,快去关注别人吧)也可以与文案编辑相结合,bilibili的下拉刷新就很好的契合自身定位,又萌又有二次元。