作者汇总了移动端交互设计中可能被忽略的一些“点”,并对各个点展开了分析,希望能够给你一些帮助。

用户体验是什么,我将其比喻成一张网,那设计就是网上的一个面,交互设计就只是一个点,网大了就可能出现被人忽略“洞”,洞多了反过来就会导致网破破烂烂——即导致体验变差,以下就是我对移动端交互设计中可能被忽略的一些“点”,进行的整理和分析,分享给大家。
目录
背后的逻辑
加载
缓存
异常情况
背后的逻辑
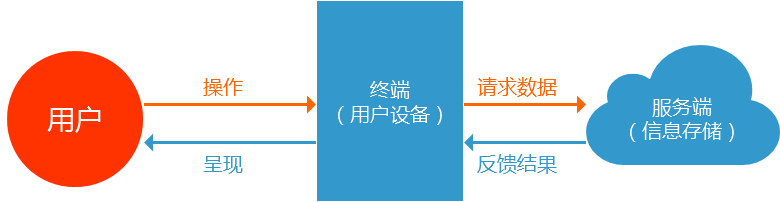
交互设计工作者不仅仅要了解人与机器的交互过程,还需要了解机器内部是如何运作的,在移动端中我们所使用的应用APP通常是要求有网络才可以使用的,例如:微信、网易云音乐、新浪微博、网易新闻等。

如:用户在网易云音乐中搜索歌曲XXX,终端会将用户输入的XXX歌曲上传给服务端,服务端会根据歌曲名称在信息库内寻找,结果反馈终端,最终由终端设备呈现给用户操作结果。而终端和服务端的交互过程,用户往往是感知不到的,终端与服务的交互过程在不同的网络环境中花掉的时间也会有所不同,为了弥补这一真空期,就有了“加载中”这个状态。
加载
为什么要有加载状态?
客观原因,受网络环境影响终端与服务数据传输存在一定时间,需要“加载中”来弥补这个真空期
终端需要做到点击机器即有反馈,让用户知道机器正在为他运作而非机器故障
可以有效缓解用户等待过程中产生的焦虑感
总的来说好的加载中状态可以有效降低等待中的所带的负面情绪成功加载出结果,增强体验
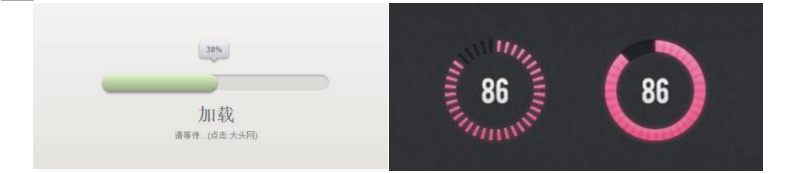
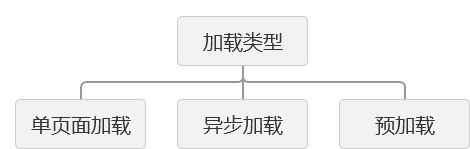
加载类型
主要可以分为:a确定性进度指示器 b不确定进度指示器

确定进度指示器,可以准确告知用户当前进度(如百分比值),用户可以直观看出还有多久能够完成

如果指示器只有加载过程没有告诉用户这个过程需要多久的话,那它就是不确定进度指示器
表现形式
可以用LOGO /形象 来作为加载动画

加强品牌露出度,增加用户对于品牌的印象,目前很多主流APP常用这种形式,注意需要添加针对性的文本描述,如“正在加载””正在更新“等
可以是GIF动画

可以分散用户在等待上的注意力,让加载过程变得有趣令人愉悦,诱使他们多点耐心等待加载完成。
可以是将指示器跟控件结合起来的综合加载器

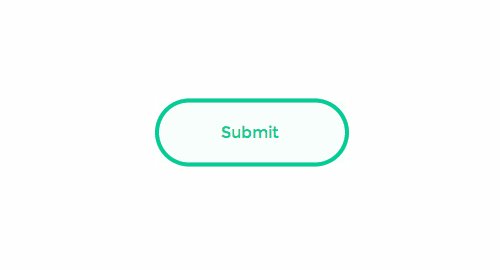
如:提交按钮,点击后进入加载状态,加载完成显示提交成功按钮,再比如:andriod手机上的清除缓存软件主页的小火箭,将一个圆形的加载器和一个悬浮按钮结合。这种方式保证了能够让用户看得到加载后的动作确实完成了。它依靠圆形的路径闭合来代表加载过程。而且还带给用户一定的趣味性
避免静态指示器
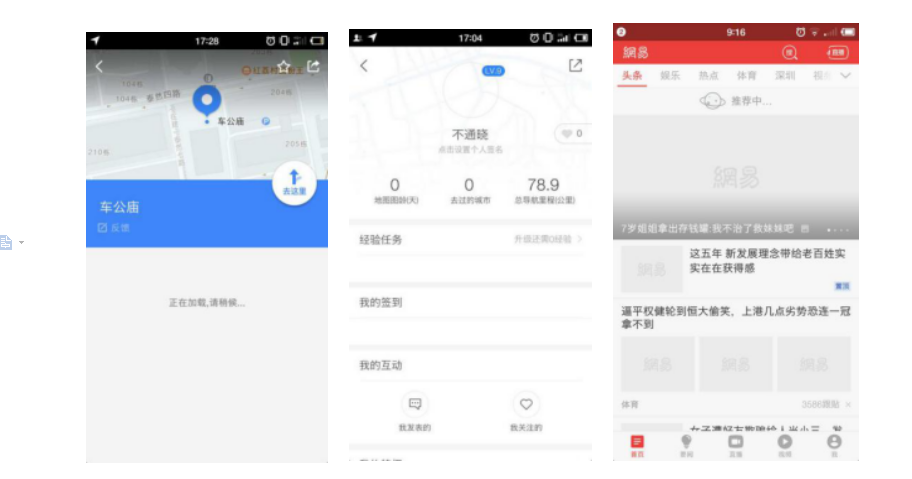
静态指示器指那种没有任何动态图片只有一句“加载中…”、“请稍候…”这样的信息的指示器,它们只能反映系统已经接收并开始运作,没有任何有价值的反馈信息且没有视觉上的变化,若加载过长用户会以为机器是不是故障?卡机了?从而退出加载,因此加载指示器一定要带有一定的动态元素。
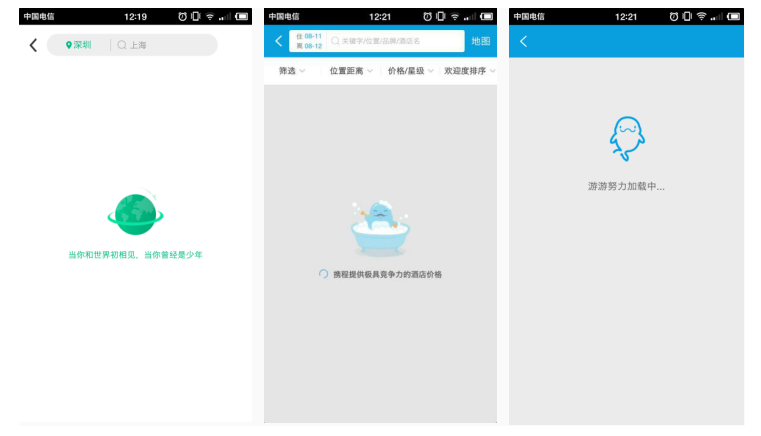
页面加载类型

单个页面加载

特点:一次性加载全部内容,一般用在页面内容较少、信息文件较小的情况下且加载缩耗时间较短,所以直接一次性加载完所有数据后再显示
异步加载(单页面多模块加载)

特点:
模块与模块间没有绝对关联性,各自加载模块内容
进入后会显示页面框架,未加载出来的内容以留白或占位符显示
适用于页面内容较多、文件格式较多且文件较大的页面,诸如购物类、新闻资讯类、视频类等应用内
可降低用户加载过程中的焦虑感,同时可以减少不必要的流量消耗,同等内容的情况下若采用单页面一次加载,可能导致用户等待时间过长而退出页面,影响体验,但采用异步加载这种方式可以逐步展示页面内容,一定程度上能够降低用户等待的焦虑感,在逐步加载过程中若用户已看到自己想要的内容也可停止操作,不必消耗流量来加载剩余不关注的信息。
缺点:
异步加载一定程度受数据接口影响,数据接口越多则加载模块就会越多,可能出现多个模块加载失败的状态,导致一页面出现多个重新加载按钮,针对这一特殊情况,可以在加载规则上设定优先级较高的模块自动重新加载,减少手动点击,提高页面加载成功率,同时显得机器更加智能,提升体验
预加载(跨页面加载)

特点:
预测用户的下一步行为,提前加载下一个页面内容,用户进入下一页面不需要加载等待,页面与页面可以做到无缝连接,可以无缝的产品体验,如微信、QQ、浏览网络图片、提前加载新消息和控件消息,用户点击后可直接查看内容。
缺点:
可能导致不需要查看的内容被提前加载,消耗不必要的流量。
小结:
预加载最好设定在有WI-fi的情况下,避免不必要的流量消耗
预加载方式最适用于线性流程之间的页面,即在A页面只能进入B页面这样的界面间
提前加载下一页面内优先级较高的信息,剩余信息进入后加载,如新闻应用进入后先预先加载首屏的内容,进入后再加载剩余内容,(听起来是不是有点像前面说的异步加载,不同在于预加载会提前加载一部分,异步加载是进入后加载)
随着5G甚至6G -7G的推出往后流量不再是一个问题时,预加载将是一个很大的趋势
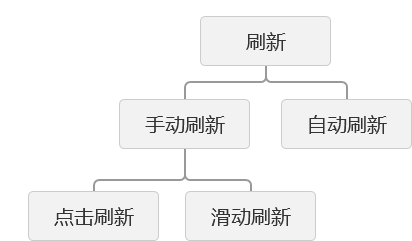
刷新

手动刷新
点击刷新
即点击页面中的刷新按钮加载新内容,在移动端上这种刷新方式将会逐渐边缘化,点击刷新在用户行为上来说具有一定的局限性(受按钮位置、按钮大小、手机尺寸以及用户手掌大小的影响)且移动端屏幕寸土寸金,点击按钮占用一定位置显得尤为鸡肋。
滑动刷新
即上下滑动加载新的内容,目前是一种主流的手动刷新方式,较点击刷新更适合大屏手机的使用,同时操作上更加自然。且在手机那么小的界面上不需要为了刷新按钮腾出空间特绞尽脑汁。
自动刷新
即在系统内设定一定刷新规则,之后系统按照设定的规则自动在后台持续性获取数据,用新的数据覆盖旧数据,规则可以是时间、如30秒刷一次等
特点:多应用在时效性较强的内容 或 需频繁查看的内容上,如地图的位置功能,QQ消息、微信消息、新闻类应用等、
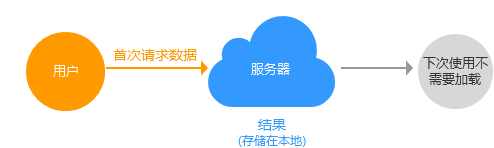
缓存
即用户首次进入XX界面数据服务器数据,请求成功后将数据下载且保存在本地设备内

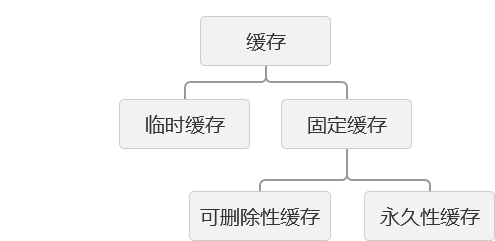
缓存分类

临时缓存
即缓存数据受规则限制会自动清除,常用于同一个功能页内,在同一个功能页内将加载过的数据保存在本地,减少不必要的重复加载,当用户退出该功能模块,则自动清除之前缓存的内容
特点:用户使用时可以达到无缝切换浏览,且避免了一定的流量消耗,适用于不常被查看的功能
固定缓存
固定且可删除性缓存:即该缓存不会自动清除需用户手动清除,这种缓存适用于经常被用户反复查看的信息页,方便下次查看,避免不必要的等待和流量消耗,该缓存方式一定要给用户提供清楚缓存的功能,若不提供清除可能应用文件大小逐渐增大,极端情况可能之后不能获取新的服务数据,最终导致用户删除应用。
永久性不可删除的缓存:即该缓存不会自动删除且不可手动删除,适用于那种固定数据,即可能是页面模块框架,有时为了让下载文件变小,减小用户下载负担,诱导用户下载应用,也不想让用户每次进来都加载框架,那么就可以采用这种缓存方式,注意该缓存方式一定要提供自动清楚缓存机制,不然会产生上述所说的情况。
可以从这几个方面考虑自动删除
容量
设定一个上限容量,当缓存到达某一个值时,按照时间顺序自动删除旧的缓存或者结合功能页的使用频次删除频次较低的缓存数据
如手机系统内的流量控制一样,设计一个用户可手动调整的缓存上限值
时间
设定一个时间或者根据用户使用频次数及周期设定时间来清理缓存。
如PS等自动保存一样,可以给用户提供自动清除缓存的时间设置,30分钟 1小时 1天等
异常情况
即用户操作未得到应有结果,可能出现无结果状态,我们将这种称为异常情况,异常情况经常被新人所忽略。
注:异常情况一定要以文本的方式准确描述出具体异常问题,是网络异常?未找到结果?为用户提供精准信息,帮助用户去解决,若是网络异常应提供重试刷新按钮 或 自动重新加载。
作者:不通晓KeKe